Refatorando a Estrutura do Projeto
Objetivos da Aula:
- Mover coisas de autenticação para um arquivo chamado
fast_zero/auth.py - Reestruturar o projeto para facilitar sua manutenção
- Deixando em
fast_zero/security.pysomente as validações de senha - Remover constantes usados em código (
SECRET_KEY,ALGORITHMeACCESS_TOKEN_EXPIRE_MINUTES) usando a classe Settings do arquivofast_zero/settings.pyque já temos e movendo para variáveis de ambiente no arquivo.env - Criar routers específicos para rotas que tratam das funcionalidades de usuários e para as rotas de autenticação
- Criação de um modelo pydantic para querys
Caso prefira ver a aula em vídeo
Esse aula ainda não está disponível em formato de vídeo, somente em texto ou live!
Ao longo da evolução de um projeto, é natural que sua estrutura inicial necessite de ajustes para manter a legibilidade, a facilidade de manutenção e a organização do código. Nesta aula, faremos exatamente isso em nosso projeto FastAPI: refatoraremos partes dele para melhorar sua estrutura e, em seguida, ampliar a cobertura de nossos testes para garantir que todos os cenários possíveis sejam tratados corretamente. Vamos começar!
Criando Routers
O FastAPI oferece uma ferramenta poderosa conhecida como routers, que facilita a organização e agrupamento de diferentes rotas em uma aplicação. Pense em um router como um "subaplicativo" do FastAPI que pode ser integrado em uma aplicação principal. Isso não só mantém o código organizado e legível, mas também se mostra especialmente útil à medida que a aplicação se expande e novas rotas são adicionadas.
Esse tipo de organização nos oferece diversos benefícios:
- Organização e Legibilidade: Routers ajudam a manter o código organizado e legível, o que é crucial à medida que a aplicação se expande.
- Separação de Preocupações: Alinhado ao princípio de SoC, os routers facilitam o entendimento e teste do código.
- Escalabilidade: A estruturação com routers permite adicionar novas rotas e funcionalidades de maneira eficiente conforme o projeto cresce.
Estruturação Inicial
Criaremos inicialmente uma nova estrutura de diretórios chamada routers dentro do seu projeto fast_zero. Aqui, teremos subaplicativos dedicados a funções específicas, como gerenciamento de usuários e autenticação.
├── fast_zero
│ ├── app.py
│ ├── database.py
│ ├── models.py
│ ├── routers
│ │ ├── auth.py
│ │ └── users.py
Esta organização facilita a expansão do seu projeto e a manutenção de uma estrutura clara.
Implementando um Router para Usuários
No arquivo fast_zero/routers/users.py, implementaremos o recurso APIRouter do FastAPI, a ferramenta chave para criar nosso subaplicativo. O parâmetro prefix que passamos ajuda a agrupar todos os endpoints relacionados aos usuários sob um mesmo teto.
from fastapi import APIRouter
router = APIRouter(prefix='/users', tags=['users'])
Com essa simples configuração, estamos prontos para definir rotas específicas para usuários neste router, em vez de sobrecarregar o aplicativo principal. Utilizamos @router ao invés de @app para definir estas rotas. O uso da tag 'users' contribui para a organização e documentação automática no swagger.
Desta forma podemos migrar todos os nossos imports e nossas funções de endpoints para o arquivo fast_zero/routers/users.py e os removendo de fast_zero/app.py. Fazendo com que todos esses endpoints estejam no mesmo contexto e isolados da aplicação principal:
from http import HTTPStatus
from fastapi import APIRouter, Depends, HTTPException
from sqlalchemy import select
from sqlalchemy.orm import Session
from fast_zero.database import get_session
from fast_zero.models import User
from fast_zero.schemas import Message, UserList, UserPublic, UserSchema
from fast_zero.security import (
get_current_user,
get_password_hash,
)
router = APIRouter(prefix='/users', tags=['users'])
@router.post('/', status_code=HTTPStatus.CREATED, response_model=UserPublic)
# ...
@router.get('/', response_model=UserList)
# ...
@router.put('/{user_id}', response_model=UserPublic)
# ...
@router.delete('/{user_id}', response_model=Message)
# ...
Com o prefixo definido no router, os paths dos endpoints se tornam mais simples e diretos. Ao invés de '/users/{user_id}', por exemplo, usamos apenas '/{user_id}'.
Exemplo do arquivo fast_zero/routers/users.py completo
| fast_zero/routers/users.py | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 | |
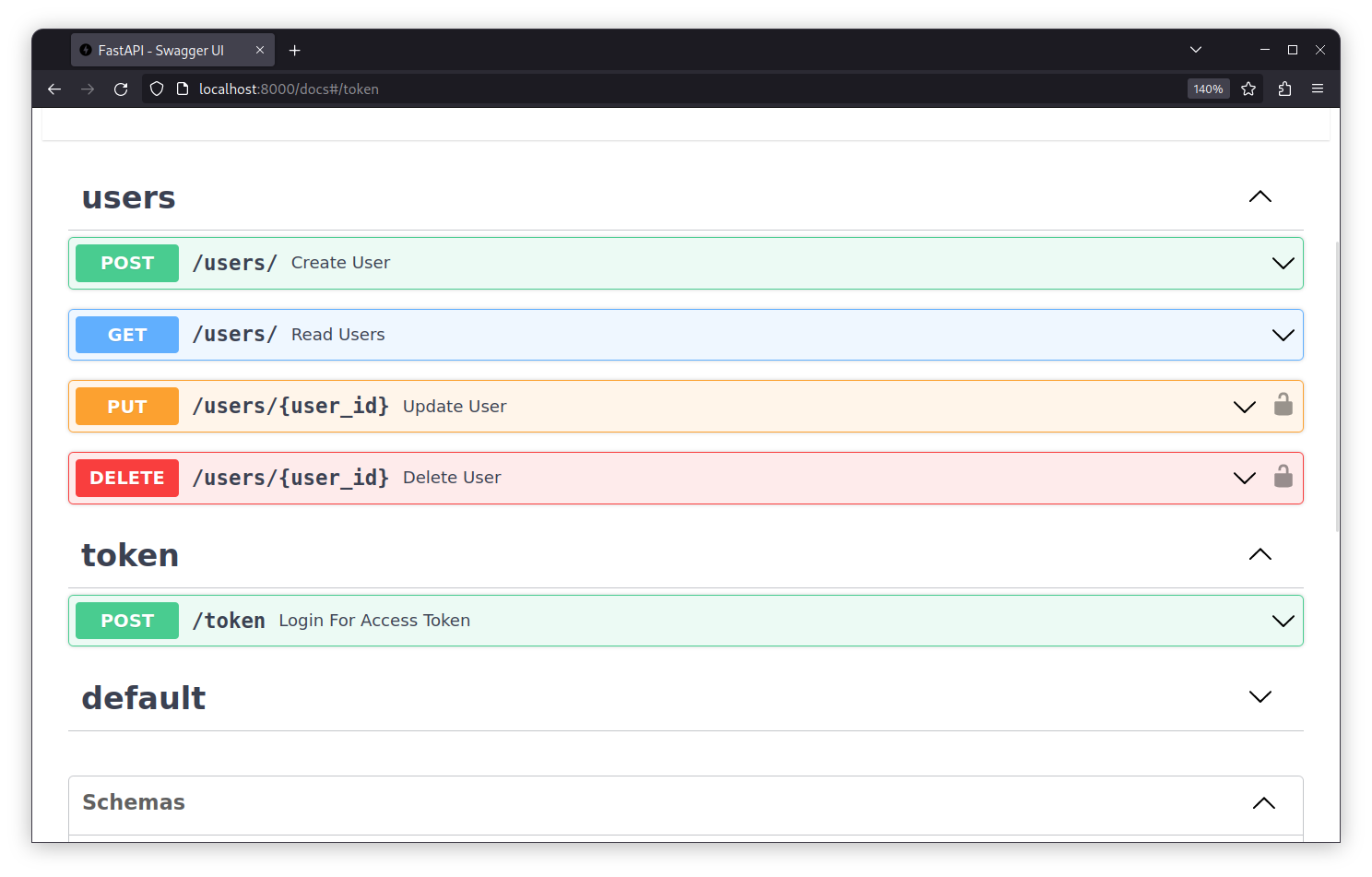
Por termos criados as tags, isso reflete na organização do swagger
Criando um router para Auth
No momento, temos rotas para / e /token ainda no arquivo fast_zero/app.py. Daremos um passo adiante e criar um router separado para lidar com a autenticação. Desta forma, conseguiremos manter nosso arquivo principal (app.py) mais limpo e focado em sua responsabilidade principal que é iniciar nossa aplicação.
O router para autenticação será criado no arquivo fast_zero/routers/auth.py. Veja como fazer:
Neste bloco de código, nós criamos um novo router que lidará exclusivamente com a rota de obtenção de token (/token). O endpoint login_for_access_token é definido exatamente da mesma maneira que antes, mas agora como parte deste router de autenticação.
Alteração da validação de token
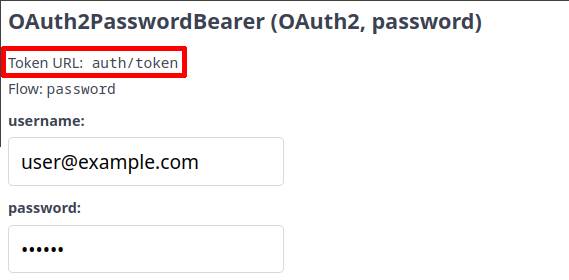
É crucial abordar um aspecto relacionado à modificação do router: o uso do parâmetro prefix. Ao introduzir o prefixo, o endereço do endpoint /token, responsável pela validação do bearer token JWT, é alterado para /auth/token. Esse caminho está explicitamente definido no OAuth2PasswordBearer dentro de security.py, resultando em uma referência ao caminho antigo /token, anterior à criação do router.
Esse problema fica evidente ao clicar no botão Authorize no Swagger:
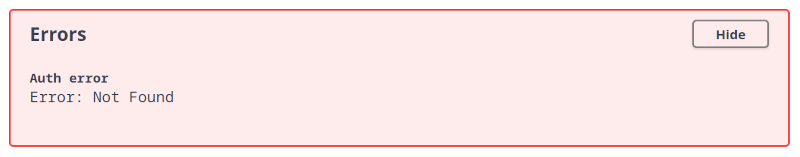
Percebe-se que o caminho para a autorização está incorreto. Como consequência, ao tentar autenticar através do Swagger, nos deparamos com um erro na interface:
No entanto, o erro não é suficientemente descritivo para identificarmos a origem do problema, retornando apenas uma mensagem genérica de Auth Error. Para compreender melhor o que ocorreu, é necessário verificar o log produzido pelo uvicorn no terminal:
task serve
# ...
INFO: 127.0.0.1:40132 - "POST /token HTTP/1.1" 404 Not Found
A solução para este problema é relativamente simples. Precisamos ajustar o parâmetro tokenUrl na OAuth2PasswordBearer para refletir as mudanças feitas no router, direcionando para /auth/token. Faremos isso no arquivo security.py:
| security.py | |
|---|---|
Após essa alteração, ao utilizar o Swagger, a autorização será direcionada corretamente para o endpoint apropriado.
Alteração no teste do token
Essa alteração fará com que o teste referente a criação do token também falhe. Pois ele procurará pelo endpoint /token. Devemos fazer a alteração para o novo caminho, que com a criação de router, adiciona o prefixo /auth. Ficando assim:
| tests/test_app.py | |
|---|---|
Desta forma o teste específico do token poderá passar corretamente. Mas, existem testes que dependem do token criado pela fixture.
Alteração na fixture de token
A alteração da fixture de token é igual que fizemos em /tests/test_auth.py, precisamos somente corrigir o novo endereço do router no arquivo /tests/conftest.py:
| /tests/conftest.py | |
|---|---|
Fazendo assim com que os testes que dependem dessa fixture passem a funcionar.
Contudo, essas modificações ainda não podem ser executadas, pois precisamos plugar os roteadores no aplicativo antes de executar.
Plugando as rotas em app
O FastAPI oferece uma maneira fácil e direta de incluir routers em nossa aplicação principal. Isso nos permite organizar nossos endpoints de maneira eficiente e manter nosso arquivo app.py focado apenas em suas responsabilidades principais.
Para incluir os routers em nossa aplicação principal, precisamos importá-los e usar a função include_router(). Aqui está como o nosso arquivo app.py fica depois de incluir os routers:
Como você pode ver, nosso arquivo app.py é muito mais simples agora. Ele agora delega as rotas para os respectivos routers, mantendo o foco em iniciar nossa aplicação FastAPI.
Executando os testes
Após refatorar nosso código, é crucial verificar se tudo continua funcionando como esperado. Para isso, executamos nossos testes novamente.
task test
# ...
tests/test_app.py::test_root_deve_retornar_ok_e_ola_mundo PASSED
tests/test_app.py::test_create_user PASSED
tests/test_app.py::test_read_users PASSED
tests/test_app.py::test_read_users_with_users PASSED
tests/test_app.py::test_update_user PASSED
tests/test_users.py::test_update_integrity_error PASSED
tests/test_app.py::test_delete_user PASSED
tests/test_app.py::test_get_token PASSED
tests/test_db.py::test_create_user PASSED
Como você pode ver, todos os testes passaram. Isso significa que as alterações que fizemos no nosso código não afetaram o funcionamento do nosso aplicativo. O router manteve todos os endpoints nas mesmas rotas, garantindo a continuidade do comportamento esperado.
Agora, para melhor alinhar nossos testes com a nova estrutura do nosso código, devemos reorganizar os arquivos de teste de acordo. Ou seja, também devemos criar arquivos de teste específicos para cada router, em vez de manter todos os testes no arquivo tests/test_app.py. Essa estrutura facilitará a manutenção e compreensão dos testes à medida que nossa aplicação cresce.
Reestruturando os arquivos de testes
Para acompanhar a nova estrutura routers, podemos desacoplar os testes do módulo test/test_app.py e criar arquivos de teste específicos para cada um dos domínios:
/tests/test_app.py: Para testes relacionados ao aplicativo em geral/tests/test_auth.py: Para testes relacionados à autenticação e token/tests/test_users.py: Para testes relacionados às rotas de usuários
Vamos adaptar os testes para se encaixarem nessa nova estrutura.
Ajustando os testes para Auth
Começaremos criando o arquivo /tests/test_auth.py. Esse arquivo será responsável por testar todas as funcionalidades relacionadas à autenticação do usuário.
| /tests/test_auth.py | |
|---|---|
É importante notar que com a criação do router usando prefix='/auth' devemos alterar o endpoint onde o request é feito de '/token' para '/auth/token'. Fazendo com que a requisição seja encaminhada para o lugar certo.
Ajustando os testes para User
Em seguida, moveremos os testes relacionados ao domínio do usuário para o arquivo /tests/test_users.py.
Para a construção desse arquivo, nenhum teste foi modificado. Eles foram somente movidos para o domínio específico do router. Importante, porém, notar que alguns destes testes usam a fixture token para checar a autorização, como o endpoint do token foi alterado, devemos alterar a fixture de token para que esses testes continuem passando.
Executando os testes
Após essa reestruturação, é importante garantir que tudo continua funcionando corretamente. Executaremos os testes novamente para confirmar isso.
task test
# ...
tests/test_app.py::test_root_deve_retornar_ok_e_ola_mundo PASSED
tests/test_auth.py::test_get_token PASSED
tests/test_db.py::test_create_user PASSED
tests/test_users.py::test_create_user PASSED
tests/test_users.py::test_read_users PASSED
tests/test_users.py::test_read_users_with_users PASSED
tests/test_users.py::test_update_user PASSED
tests/test_users.py::test_update_integrity_error PASSED
tests/test_users.py::test_delete_user PASSED
Como podemos ver, todos os testes continuam passando com sucesso, mesmo após terem sido movidos para arquivos diferentes. Isso é uma confirmação de que nossa reestruturação foi bem-sucedida e que nossa aplicação continua funcionando como esperado.
Adicionando FAST a análise estática
Uma das coisas que você já deve ter notado até agora é o quanto a análise estática do ruff nos ajuda a manter um código mais padronizado, sempre escrito da mesma forma e com uma integridade conceitual.
Todas as regras que no ruff, com exceção da 'PT' (do pytest), são sobre boas práticas gerais de desenvolvimento python. Mas, o ruff também conta com checagem de boas práticas de código FastAPI. Com as regras definidas em FAST.
Podemos adicionar essa regra ao nosso arquivo de configuração:
Dessa forma, ao executar o linter, podemos verificar se há infrações de boas práticas no código que escrevemos até agora:
task lint
fast_zero/routers/auth.py:21:5: 'FAST002' FastAPI dependency without `Annotated`
|
19 | @router.post('/token', response_model=Token)
20 | def login_for_access_token(
21 | form_data: OAuth2PasswordRequestForm = Depends(),
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ FAST002
22 | session: Session = Depends(get_session),
23 | ):
|
= help: Replace with `typing.Annotated`
# ... Diversos erros FAST002
Essa regra do Ruff é baseada em uma recomendação da documentação do FastAPI {:target="_blank"}, que sugere que o uso do tipo typing.Annotated é preferível ao uso de injeção de dependência diretamente no parâmetro, como param: tipo = Depends(...).
Refinando a Definição de Rotas com Annotated
A biblioteca nativa typing oferece diversos recursos fascinantes, e um deles é o tipo Annotated. Esse tipo permite que um tipo de dado e seus metadados sejam definidos juntos e reutilizados posteriormente. Algo como:
Esse recurso é especialmente útil quando precisamos utilizar a mesma dependência em vários endpoints.
Ao definir parâmetros que utilizam injeção de dependência, até o momento seguimos a formatação: nome_do_argumento: Tipo = Depends(o_que_dependemos). Por exemplo:
Usando Annotated, podemos colocar o Depends nos metadados, o que nos permite encapsular tanto o tipo do parâmetro quanto o Depends em uma única entidade, facilitando a definição dos endpoints.
Por exemplo:
from typing import Annotated
Session = Annotated[Session, Depends(get_session)]
CurrentUser = Annotated[User, Depends(get_current_user)]
Dessa forma, conseguimos refinar a definição dos endpoints para torná-los mais concisos, sem alterar seu funcionamento:
@router.post('/', status_code=HTTPStatus.CREATED, response_model=UserPublic)
def create_user(user: UserSchema, session: Session):
# ...
@router.get('/', response_model=UserList)
def read_users(session: Session, skip: int = 0, limit: int = 100):
# ...
@router.put('/{user_id}', response_model=UserPublic)
def update_user(
user_id: int,
user: UserSchema,
session: Session,
current_user: CurrentUser
):
# ...
@router.delete('/{user_id}', response_model=Message)
def delete_user(user_id: int, session: Session, current_user: CurrentUser):
# ...
Da mesma forma, podemos otimizar o roteador de autenticação:
from typing import Annotated
# ...
OAuth2Form = Annotated[OAuth2PasswordRequestForm, Depends()]
Session = Annotated[Session, Depends(get_session)]
@router.post('/token', response_model=Token)
def login_for_access_token(form_data: OAuth2Form, session: Session):
#...
Assim, quando inserirmos novos endpoints que dependem das mesmas coisas, nosso código ficará mais organizado e, ao alterar alguma dependência, ela será refletida em todos os endpoints.
Com essas alterações, ao executar o linter novamente, não devemos ter nenhum erro FAST002:
Dessa forma, seguimos as boas práticas indicadas pelo Ruff.
Parâmetros de query via Pydantic
Agora que conhecemos o tipo Annotated, podemos introduzir um novo conceito para as querystrings. No endpoint de listagem, estamos passando parâmetros específicos na URL para paginar a quantidade de objetos.
Com skip e offset. Reduzindo a quantidade de objetos na resposta:
@app.get('/', response_model=UserList)
def read_users(
skip: int = 0, limit: int = 100, session: Session = Depends(get_session)
):
users = session.scalars(select(User).offset(skip).limit(limit)).all()
return {'users': users}
Embora isso não seja efetivamente um problema, parâmetros de offset e limit são bastante genéricos e podem ser usados em qualquer endpoint que precisar de paginação.
Uma boa pratica de organização é seria um modelo do pydantic especializado em filtros, como:
Dessa forma, qualquer endpoint que precisar paginar resultados podem se beneficiar desse modelo.
Implementação de querystrings via Pydantic
Uma das formas de remover a declaração de todos os parâmetros explicitamente da query no endpoint é usar nosso modelo com o objeto Query do FastAPI.
Dessa forma podemos anotar o modelo do pydantic junto o objeto Query. Fazendo com que ele se torne um filtro:
from fastapi import APIRouter, Depends, HTTPException, Query
# ...
from fast_zero.schemas import (
FilterPage,
Message,
UserList,
UserPublic,
UserSchema,
)
# ...
@router.get('/', response_model=UserList)
def read_users(session: Session, filter_users: Annotated[FilterPage, Query()]):
...
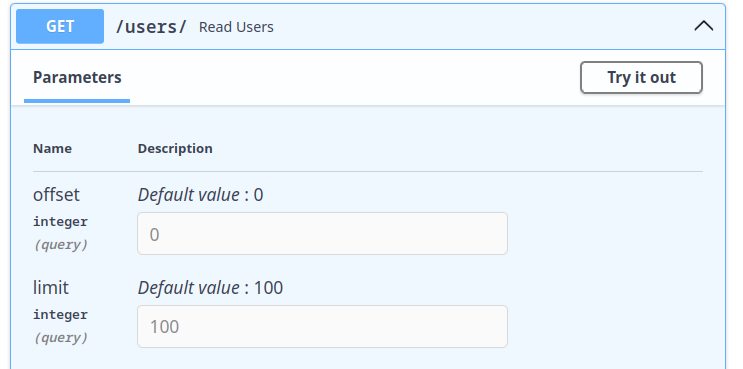
Por conta da anotação com o tipo Query() a documentação mantém os parâmetros com o formato de querystrings na documentação:
E o uso do modelo FilterPage funciona da mesma forma que qualquer modelo do pydantic, acessando os atributos via ponto:
@router.get('/', response_model=UserList)
def read_users(session: Session, filter_users: Annotated[FilterPage, Query()]):
users = session.scalars(
select(User).offset(filter_users.offset).limit(filter_users.limit)
).all()
Isso além de simplificar o reuso das queries em outros endpoints também facilita a expansão do filtro sem a responsabilidade de intervir nas implementações dos endpoints de forma ativa.
Movendo as constantes para variáveis de ambiente
Conforme mencionamos na aula sobre os 12 fatores, é uma boa prática manter as constantes que podem mudar dependendo do ambiente em variáveis de ambiente. Isso torna o seu projeto mais seguro e modular, pois você pode alterar essas constantes sem ter que modificar o código-fonte.
Por exemplo, temos estas constantes em nosso módulo security.py:
SECRET_KEY = 'your-secret-key' # Isso é provisório, vamos ajustar!
ALGORITHM = 'HS256'
ACCESS_TOKEN_EXPIRE_MINUTES = 30
Estes valores não devem estar diretamente no código-fonte, então vamos movê-los para nossas variáveis de ambiente e representá-los na nossa classe Settings.
Adicionando as constantes a Settings
Já temos uma classe ideal para fazer isso em fast_zero/settings.py. Alteraremos essa classe para incluir estas constantes.
| fast_zero/settings.py | |
|---|---|
Agora, precisamos adicionar estes valores ao nosso arquivo .env.
| .env | |
|---|---|
Com isso, podemos alterar o nosso código em fast_zero/security.py para ler as constantes a partir da classe Settings.
Removendo as constantes do código
Primeiramente, carregaremos as configurações da classe Settings no início do módulo security.py.
Com isso, todos os lugares onde as constantes eram usadas devem ser substituídos por settings.CONSTANTE. Por exemplo, na função create_access_token, alteraremos para usar as constantes da classe Settings:
def create_access_token(data: dict):
to_encode = data.copy()
expire = datetime.now(tz=ZoneInfo('UTC')) + timedelta(
minutes=settings.ACCESS_TOKEN_EXPIRE_MINUTES
)
to_encode.update({'exp': expire})
encoded_jwt = encode(
to_encode, settings.SECRET_KEY, algorithm=settings.ALGORITHM
)
return encoded_jwt
Desta forma, eliminamos todas as constantes do código-fonte e passamos a usar as configurações a partir da classe Settings. Isso torna nosso código mais seguro, pois as constantes sensíveis, como a chave secreta, estão agora seguras em nosso arquivo .env, e nosso código fica mais modular, pois podemos facilmente alterar estas constantes simplesmente mudando os valores no arquivo .env. Além disso, essa abordagem facilita o gerenciamento de diferentes ambientes (como desenvolvimento, teste e produção) pois cada ambiente pode ter seu próprio arquivo .env com suas configurações específicas.
Precisamos alterar o teste para usar as mesmas variáveis de ambiente do código:
Testando se tudo funciona
Depois de todas essas mudanças, é muito importante garantir que tudo ainda está funcionando corretamente. Para isso, executaremos todos os testes que temos até agora.
task test
# ...
tests/test_app.py::test_root_deve_retornar_ok_e_ola_mundo PASSED
tests/test_auth.py::test_get_token PASSED
tests/test_db.py::test_create_user PASSED
tests/test_users.py::test_create_user PASSED
tests/test_users.py::test_read_users PASSED
tests/test_users.py::test_read_users_with_users PASSED
tests/test_users.py::test_update_user PASSED
tests/test_users.py::test_update_integrity_error PASSED
tests/test_users.py::test_delete_user PASSED
Se tudo estiver certo, todos os testes devem passar. Lembre-se de que a refatoração não deve alterar a funcionalidade do nosso código - apenas torná-lo mais fácil de ler e manter.
Commit
Para finalizar, criaremos um commit para registrar todas as alterações que fizemos na nossa aplicação. Como essa é uma grande mudança que envolve reestruturar a forma como lidamos com as rotas e mover as constantes para variáveis de ambiente, podemos usar uma mensagem de commit descritiva que explique todas as principais alterações:
git add .
git commit -m "Refatorando estrutura do projeto: Criado routers para Users e Auth; movido constantes para variáveis de ambiente."
Suplementar / Para próxima aula
Na próxima aula, vamos adicionar o suporte a programação assíncrona em nossa aplicação. Caso esse assunto seja um novidade para você, temos uma live introdutória sobre o assunto:
Exercício
Migre os endpoints e testes criados nos exercícios anteriores para os locais corretos na nova estrutura da aplicação.
Conclusão
Nesta aula, vimos como refatorar a estrutura do nosso projeto FastAPI para torná-lo mais manutenível. Organizamos nosso código em diferentes arquivos e usamos o sistema de roteadores do FastAPI para separar diferentes partes da nossa API. Também mudamos algumas constantes para o arquivo de configuração, tornando nosso código mais seguro e flexível. Finalmente, atualizamos nossos testes para refletir a nova estrutura do projeto.
Refatorar é um processo contínuo - sempre há espaço para melhorias. No entanto, com a estrutura que estabelecemos aqui, estamos em uma boa posição para continuar a expandir nossa API no futuro.
Na próxima aula, exploraremos mais sobre autenticação e como gerenciar tokens de acesso e de atualização em nossa API FastAPI.
Agora que a aula acabou, é um bom momento para você relembrar alguns conceitos e fixar melhor o conteúdo respondendo ao questionário referente a ela.